「Firefox 一分鐘教室-自訂 Firefox 工具列按鈕」修訂間的差異
出自 MozTW Wiki
(→你也可以...) |
|||
| (未顯示由 6 位使用者於中間所作的 17 次修訂) | |||
| 行 1: | 行 1: | ||
| − | + | {{subpage|Firefox 一分鐘教室}} | |
| − | [[Image: | + | |
| − | Firefox | + | __NOTOC__ |
| + | [[Image:RemoveGo_intro.jpg|thumb|left|我用不到<tt>衝</tt>,能不能丟掉呢?]] | ||
| + | '''Firefox 最照顧您的需求,不想要的東西丟掉就是了!''' | ||
| + | |||
| + | 或許你比較習慣用鍵盤,在輸入網址之後按下「Enter」就可以瀏覽網頁;不過這麼一來,那個<tt>衝</tt>好像一點用也沒有了!如果你跟筆者一樣嫌它用不著又礙眼,可以循以下步驟把 <tt>衝</tt> 鈕丟掉。 | ||
| + | {{clr}} | ||
== 超快速步驟 == | == 超快速步驟 == | ||
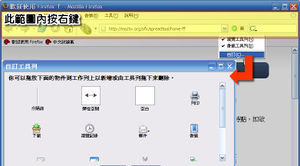
| − | # | + | #[[Image:RemoveGo_openPanel.jpg|thumb|left|以<tt>自訂</tt>指令開啟<tt>自訂工具列</tt>視窗]] 在<tt>瀏覽工具列</tt>上按下滑鼠右鍵,選擇<tt>自訂</tt>。這麼一來會開啟一個<tt>自訂工具列</tt>視窗。{{clr}} |
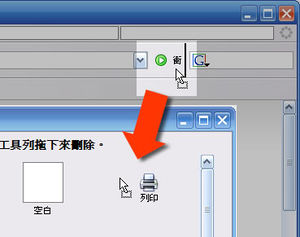
| − | + | #[[Image:RemoveGo_dg.jpg|thumb|left|將<tt>停止</tt>鈕拖到自訂工具列視窗上]] 以滑鼠左鍵按住<tt>衝</tt>鈕,拖到<tt>自訂工具列</tt>視窗上再放開滑鼠鍵。{{clr}} | |
| − | # | + | |
| − | |||
| − | |||
== 結果 == | == 結果 == | ||
| − | [[Image: | + | 這下工具列上的<tt>衝</tt>消失了,再按下<tt>自訂工具列</tt>下方的<tt>完成</tt>就完成啦! |
| + | [[Image:RemoveGo_result.jpg|thumb|none|<tt>衝</tt>鈕不見了,畫面更簡潔!]]{{clr}} | ||
| + | |||
== 你也可以... == | == 你也可以... == | ||
| − | * | + | * 也可以把<tt>自訂面板</tt>上的按鈕拖到工具列上,就可以新增按鈕。 |
* 也可以調換按鈕位置,反正都用拖的就對了! | * 也可以調換按鈕位置,反正都用拖的就對了! | ||
| − | * | + | * 如果拖得亂七八糟,還可以用<tt>自訂面板</tt>上的<tt>回復預設設定</tt>讓一切回復原狀。 |
| − | + | ||
| + | {{link|文件專案|Firefox 一分鐘教室}} | ||
於 2006年4月30日 (日) 20:52 的最新修訂
這個頁面屬於Firefox 一分鐘教室計畫的一部份,歡迎您共同參與本計畫。詳見專案首頁。
Firefox 最照顧您的需求,不想要的東西丟掉就是了!
或許你比較習慣用鍵盤,在輸入網址之後按下「Enter」就可以瀏覽網頁;不過這麼一來,那個衝好像一點用也沒有了!如果你跟筆者一樣嫌它用不著又礙眼,可以循以下步驟把 衝 鈕丟掉。
超快速步驟
- 在瀏覽工具列上按下滑鼠右鍵,選擇自訂。這麼一來會開啟一個自訂工具列視窗。
- 以滑鼠左鍵按住衝鈕,拖到自訂工具列視窗上再放開滑鼠鍵。
結果
這下工具列上的衝消失了,再按下自訂工具列下方的完成就完成啦!
你也可以...
- 也可以把自訂面板上的按鈕拖到工具列上,就可以新增按鈕。
- 也可以調換按鈕位置,反正都用拖的就對了!
- 如果拖得亂七八糟,還可以用自訂面板上的回復預設設定讓一切回復原狀。
‧返回上一頁: Firefox 一分鐘教室