「Projects/Doc/FirefoxExtension」修訂間的差異
出自 MozTW Wiki
| 行 13: | 行 13: | ||
| − | + | * easyGetstures 的基礎設定 | |
在選單列上 "工具" -> " 擴充套件" -> 點選 easyGetstures -> 按下底下的 "選項" | 在選單列上 "工具" -> " 擴充套件" -> 點選 easyGetstures -> 按下底下的 "選項" | ||
再來會出現底下這樣的視窗: | 再來會出現底下這樣的視窗: | ||
| 行 43: | 行 43: | ||
這邊設完你就可以開始先試試叫出大餅來玩玩看,如果你和筆者一樣設成 "按右鍵+拖曳" 的方式叫出大餅,就可以用這種方式叫出來囉 | 這邊設完你就可以開始先試試叫出大餅來玩玩看,如果你和筆者一樣設成 "按右鍵+拖曳" 的方式叫出大餅,就可以用這種方式叫出來囉 | ||
| − | + | * easyGestures 的操作方式 | |
| − | + | ** easyGestures 有2塊大餅,2塊只有一半的餅(姑且稱小餅好了)。 | |
| − | * easyGestures 有2塊大餅,2塊只有一半的餅(姑且稱小餅好了)。 | + | ** 大餅和大餅之間、小餅和小餅之間的切換按滑鼠按鍵就行了。要取消就按左鍵。 |
| − | * 大餅和大餅之間、小餅和小餅之間的切換按滑鼠按鍵就行了。要取消就按左鍵。 | + | ** 那如果大餅要切小餅呢? 那就先叫出大餅,然後滑鼠往上移就行啦!! |
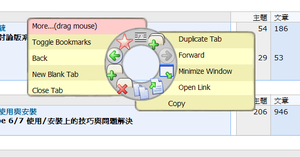
| − | * 那如果大餅要切小餅呢? 那就先叫出大餅,然後滑鼠往上移就行啦!! | + | [[Image:Easyget6.png |thumb|left|這是大餅,看到餅的上端有一個箭頭嗎?那個就是在提示玩家把滑鼠往上移]] |
| − | [ | + | [[Image:Easyget7.png|thumb|left|滑鼠往上移之後就變小餅囉!! 要切成另一個小餅按左鍵就行了]] |
| − | + | {{clr}} | |
| − | [ | ||
| − | |||
=== 讓你的大餅變得更好吃吧!! === | === 讓你的大餅變得更好吃吧!! === | ||
在 easyGestures 裡頭,我們還有兩個頁面沒有講到,那就是 "Actions" 和 "Input",這兩個是用來設定大餅的內容的,可以讓你的大餅更合你的胃口哦!! | 在 easyGestures 裡頭,我們還有兩個頁面沒有講到,那就是 "Actions" 和 "Input",這兩個是用來設定大餅的內容的,可以讓你的大餅更合你的胃口哦!! | ||
| 行 58: | 行 56: | ||
這裡提供三種功能 搜尋、外部程式、書籤 | 這裡提供三種功能 搜尋、外部程式、書籤 | ||
| − | page1:這裡是有關於搜尋的設定選項。 | + | *page1:這裡是有關於搜尋的設定選項。 |
| − | + | *page2:這裡包含了兩個功能,一個是呼叫外部程式,有點像 IE View 這個套件,可以按右鍵呼叫 IE,不同的是,easyGetsture 可以呼叫三個程式哦。另外一個就比較像是書籤的快取,在這裡你可以設定最常用的三個書籤,一有需要就叫出來,例如:google 可以設成快取,想查資料吃口大餅就好啦!! ^_^ | |
| − | |||
| − | |||
| − | |||
到這裡就接近尾聲啦,至於要怎麼料理你的大餅,就因人而異吧,如果你有更好的玩法,更好的做法,也歡迎你到 firefox 討論區來分享哦!! | 到這裡就接近尾聲啦,至於要怎麼料理你的大餅,就因人而異吧,如果你有更好的玩法,更好的做法,也歡迎你到 firefox 討論區來分享哦!! | ||
Mozilla Firefox 討論區: http://forum.moztw.org/index.php | Mozilla Firefox 討論區: http://forum.moztw.org/index.php | ||
於 2004年11月13日 (六) 17:09 的修訂
內容大綱
頁面瀏覽
廣告圖片的殺手 - Adblock
滑鼠手勢
瀏覽網頁的指揮家 - esayGestures
easyGetstures 是什麼?
esaygetstures 可以利用滑鼠就讓你控制你的瀏覽器,它是怎麼做到的呢? 其實,很簡單,它就類似我們一般按滑鼠右鍵的快捷鍵那樣,會出現選單來供選擇,只是,不一樣的是,它配置的很方便,而且界面相當的親切,底下是一張快照:
一塊大餅暗藏玄機
先去把這個套件抓下來吧,https://update.mozilla.org/extensions/ ,進入網站後從左邊找到 "Mouse Gestures" 進入找一找 easyGestsures 吧,然再按下 "Install" 安裝,安裝完後,記得重開哦!!
- easyGetstures 的基礎設定
在選單列上 "工具" -> " 擴充套件" -> 點選 easyGetstures -> 按下底下的 "選項" 再來會出現底下這樣的視窗:
選擇 Behavior 的頁面,你會看到有 page 1 和 page 2 並且有一些選項:
page1:
| Open pie wenu with | 這裡指的就是打開大餅的方式,你可以選擇按滑鼠右鍵+ shift 或者等等的方式來開啟這裡設定的就是這個東西啦,底下還有一個方格選項,那個可以讓你設定按住滑鼠鍵拖曳的方式來打開大餅哦。 |
| Suppress pie menu priority on mouse button with | 如果你想用原來的右鍵顯示快速鍵,這裡提供一個功能,就是按住某個鍵,再按右鍵,那麼就會出現原來的右鍵選單囉,這裡預設是按 Insert 鍵,因此你可以按滑鼠右鍵 + Insert 這麼一來跳出來的不是大餅囉。 |
| Display alternative menu with | 因為大餅不只一個,這裡可以設定你要切換大餅的方式,這裡預設是按右鍵。 |
| Customize 'Open Link' Action | 大餅裡有一個 'open link' 的功能,可以開啟連結,這裡定義了它的開啟方式。 |
page2:
| Menu Type | 設定大餅的大小,可以設為容納8個指令,或者10個指令。 |
| Display | 可以設定大餅的透明度、顯示大餅的速度,還有圖示是否要用小型圖示。 |
| Active Tooltips | 設定提示文字出現的快慢,當然,你也可以選擇不要提示。 |
| Autoscrolling through pie menu center | 這是另一個 easygetstures 的功能,就是在頁面上按住右鍵,就會出現自動捲動頁面的圖示,這時你可以上下移動滑鼠,頁面就會跟著上下捲動了,這裡可以設定反應的速度。 |
這邊設完你就可以開始先試試叫出大餅來玩玩看,如果你和筆者一樣設成 "按右鍵+拖曳" 的方式叫出大餅,就可以用這種方式叫出來囉
- easyGestures 的操作方式
- easyGestures 有2塊大餅,2塊只有一半的餅(姑且稱小餅好了)。
- 大餅和大餅之間、小餅和小餅之間的切換按滑鼠按鍵就行了。要取消就按左鍵。
- 那如果大餅要切小餅呢? 那就先叫出大餅,然後滑鼠往上移就行啦!!
讓你的大餅變得更好吃吧!!
在 easyGestures 裡頭,我們還有兩個頁面沒有講到,那就是 "Actions" 和 "Input",這兩個是用來設定大餅的內容的,可以讓你的大餅更合你的胃口哦!!
Input 頁面 這裡提供三種功能 搜尋、外部程式、書籤
- page1:這裡是有關於搜尋的設定選項。
- page2:這裡包含了兩個功能,一個是呼叫外部程式,有點像 IE View 這個套件,可以按右鍵呼叫 IE,不同的是,easyGetsture 可以呼叫三個程式哦。另外一個就比較像是書籤的快取,在這裡你可以設定最常用的三個書籤,一有需要就叫出來,例如:google 可以設成快取,想查資料吃口大餅就好啦!! ^_^
到這裡就接近尾聲啦,至於要怎麼料理你的大餅,就因人而異吧,如果你有更好的玩法,更好的做法,也歡迎你到 firefox 討論區來分享哦!!
Mozilla Firefox 討論區: http://forum.moztw.org/index.php