使用說明:使用手冊
出自 MozTW Wiki
內容大綱
Media wiki 使用簡介
- mediawiki 可以直援 html 的語法哦!!http://meta.wikimedia.org/wiki/Help:Html_in_wikitext
- 建立新頁面時,請不要用中文檔名。(超連結的部份會有說明)
- 請善用預覽(preview)的功能來編寫頁面,沒問題了再存檔。
- 各位應該有注意到每個頁面最上面的分頁,都有一頁是 "discussion"。關於頁面的內容、製作方式有任何建議或問題的,請多利用這個 "discussion" 的頁面來做留言,加強作者間的交流。
- 嗯…好像很好玩的樣子!
Moztw wiki 文件規範
- 建新頁請用 category 來做分類。
<如何新建一個頁面>
- 直接用以下語法即可以新建一個頁面。
[["頁面名稱"]]
<頁面名稱的命名規則>
- 請一律使用「英文」來命名。
- 請用空格來代替「峰駝字」。例如:請用「Firefox Help」,而不是「FirefoxHelp」。
- mediawiki 的頁面名稱就是該頁面的 title,所以命名時請想清楚你要建立的頁面主旨是什麼。
<如何加入分類/類別>
- 在你要加入的頁面最底下寫入 Category:類別名稱。例如:
[[Category:類別名稱]] [[Category:Projects]] //會將你的頁面加入 Projects 這個類別裡。
<何謂 section?>
- section 中文可以翻成「章節」,一篇文章裡頭可以分成好幾個 section 方便讀者閱讀,而在 mediawiki 裡頭它的使用方式就等同於「標題」的建立方式,同一個就對了。例如:
= 標題 = == 標題 == === 標題 === ==== 標題 ==== ===== 標題 ===== ====== 標題 ======
詳情請看:標題的用法
<如何建立一個子類別>
例如:要在 Projects 底下新增一個子類別 Test (假設 Test 這個子類別不存在)
1.
新增一個頁面 Testme,並在底下加入:
[[Category:Test]]
此時系統就會建立一個類別叫做"Test",並且會自動新增一個叫"Category:Test"的頁面,在頁面最底下則會秀出 "分類列表:Test",見圖(1)。(這裡要注意一點,頁面名稱不一定要和類別名稱一樣)
2.
點進 "Test" 可以編輯 Category:Test 這個頁面,在 Category:Test 中加入
[[Category:Projects]]
此時該頁面底下就會出現 "分類列表:Projects",這就代表你已成功的將 Test 類別加入到 Projects 類別,並成為 Projects 的子類別,圖(2)。
3.
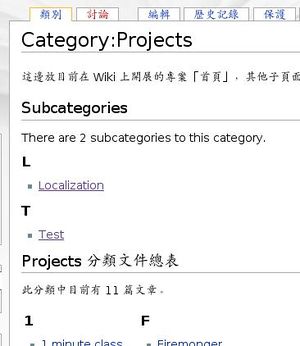
我們點進 Projects 進去看看,就會發現多了一個 Test 的「子類別」,圖(3)
4.結論就是 mediawiki 會利用 Category:Test 這個頁面是用來管理分類的,所以每當要建立一個類別時系統就會自動產生"Category:類別名稱"這個頁面。Category:Test 這個頁面名稱不單是一個頁面,它也表示出 Test 是一個「類別」。
Media wiki 語法介紹
- Preferences:在右上角,這個東西只有註冊的會員才有,大家可以進去玩玩看,有很多可以自訂 skin 的選項。
<換行>
要換行,就空個一行,這樣你的文字就不會一直連在後面了。
這是第一行 這是第二行
- 示範結果:
這是第一行
這是第二行
<標題的用法>
標題的用法:
= 標題 = == 標題 == === 標題 === ==== 標題 ==== ===== 標題 ===== ====== 標題 ====== (等號愈少,就愈大)可以自行用沙箱測試看看
而當一個標題建立後,就會自成一個區域,標題的右邊就會出 "編輯" 的功能,於是如果你要編輯這個標題構成的區域裡的內容,直接按該標右邊的 "編輯" 就行了。另外,如果你要編輯 "整頁" 的話,那你可以用頁面最上面的 "編輯" 功能。
<列表>
有兩種列表:一種是會照順序列序號,一種是用圖形標註。
# 這是第一種 # 哦耶,會自動標上序號哦!! ## 唔!變成第二層了 ## 不錯玩 ### 再到第三層 ### 還是第三層 * 這是第二種 * 哦耶 ** 第二層 ***第三層 #祖父(還可以這樣用) #*父 #*母 ##兄 ##*弟 ##*妹 ### 這是誰? ##*下面的別亂搞啊 :D #*#(請按照層級) #祖母(注意標記,第一層的都同樣是"#")
- 示範結果:
- 這是第一種
- 哦耶,會自動標上序號哦!!
- 唔!變成第二層了
- 不錯玩
- 再到第三層
- 還是第三層
- 這是第二種
- 哦耶
- 第二層
- 第三層
- 第二層
- 祖父(還可以這樣用)
- 父
- 母
- 兄
- 弟
- 妹
- 這是誰?
- 下面的別亂搞啊 :D
- (請按照層級)
- 祖母(注意標記,第一層的都同樣是"#")
<定義列表>
有沒有用過 html 的 "<dl>" 啊?? 這個 mediawiki 也有...:)
; 定義 : MozTW 社群是充滿熱情的社群!! :P 超熱情的超熱情的呀! (別忘記空白哦!!)
- 示範結果:
- 定義
- MozTW 社群是充滿熱情的社群!! :P 超熱情的超熱情的呀!
<縮排>
利用":"即可縮排,要縮的程度愈大,就多加點":",看個人需求囉!
:123456789 ::123456789 :::123456789 ::::123456789
- 示範結果:
- 123456789
- 123456789
- 123456789
- 123456789
- 123456789
- 123456789
<注釋>
mediawiki 的注釋和 html 一樣啦,加了注釋就不會在 wiki 頁面上出現了啦。
<!-- 我要將妳藏起來~~~~ -->
- 示範結果:
- 啊呀,這個示範了也看不到啊.... 殘念...
<超連結>
wiki 頁面的連結有分兩種(斯斯有兩種?)一種是連結內部頁面的,另一種是連結外部的,而在建立內部連結時,如果你連結的頁面是空的那就會新建立一個頁面。就先介紹內部的:
[[Main_Page]]
("Main_Page" 這個名稱是站內原本就有的頁面。如果你用的名稱是站內
原本沒有的,就會在站內建立一個新頁面,所以請不要亂用哦!!以免造出一堆無用的頁面。)
[[foo|displayname]]
(假設建立一個新頁面 "foo",而我們要顯示出來的是自訂的名稱,就用 "|" 再加上自己要顯示的名稱,
這個很重要,因為我們不建議建立一個有中文名稱的檔案,所以,希望大家善用這個語法,頁面名稱用英文,
然後用"|"來顯示中文的名字。)
- 示範結果:
(來說外部連結) [http://moztw.org MozTW] (要空格哦!) [http://moztw.org] (不加名稱會有不一樣的顯示哦!) http://orz.ort.tw (可以直接打,這個網址搞笑用)
- 示範結果:
<表格>
要建立表格,可用以下語法
{| border="1" style="border-collapse;"
!姓名
!單位
!電話
|-
||注音台
||客服處
||(07)111-3333
|-
||涼山坡
||人事處
||(07)111-3334
|}
- 示範結果:
| 姓名 | 單位 | 電話 |
|---|---|---|
| 注音台 | 客服處 | (07)111-3333 |
| 涼山坡 | 人事處 | (07)111-3334 |
詳細用法請見表格語法
<樣板>
當你想要建立很多類似的頁面,這些頁面彼此之間只有少數地方有所不同,這時除了一頁一頁輸入之外,也可以採用樣板(Templates)語法。要使用樣板語法,首先必須建立一個樣板。在這個樣板中把你的頁面之間相同的元素填上去,並且把各頁之間會更動的部分設定成參數。之後每次需要使用類似的語法時,只要呼叫這一個樣板,並且把正確的參數填入,Wiki就會自動幫你套用上去。
詳細的用法請見樣板語法
Wiki 個人化功能介紹
history
各頁面皆會有個「變更記錄 history」的超連結,按下後可以看到該頁面被修改的記錄,以下來簡介其進階使用法。
- 比對修改歷史
- 「Compare selected versions」即是。
- 先利用「圓圈圈」的那個玩意選取任兩筆,再按 Compare 那按鈕即可。
- 檢視歷史及回溯歷史頁面
- 按下「日期」的超連結即可檢視歷史頁面
- 在檢視歷史頁面的情況下進行「編輯 edit」並「儲存此頁 save」即可回溯歷史頁面
其它一些無聊的小用法
- 當 head 超過三個時,不讓 head 列表目錄自動生成的方法。
- 在第一個 head 的上頭,放入「
__NOTOC__」即可。
- 在第一個 head 的上頭,放入「
- 自動生成自己的使用者名稱及編輯儲存時間的方法。
- 用三個「~」,即「
~~~」,如此一來在儲存後會自動轉成 UserName。 - 用四個「~」,即「
~~~~」,如此一來在儲存後會自動轉成 UserName 跟 TIME 。
- 用三個「~」,即「
- 讓 wiki 語法不產生作用的方法。
- 用左右各為
<nowiki> </nowiki>的標籤包夾住即可。不想讓 HTML 作用時,請利用 「<」 和 「>」 來處理。
- 用左右各為
- 快速鍵
- 在進行 edit 時,按鍵盤的 Alt 加上 p 就是 Show preview 的快速鍵, 而 Alt s 則是 Save page 的。
- 其它的小建議
- 使用 Firefox 的分頁功能同時處理複數頁面是個不錯的想法。