「MozTW wiki 文件寫作規範」修訂間的差異
出自 MozTW Wiki
(→關於新建一個頁面) |
|||
| 行 6: | 行 6: | ||
[[Category:類別名稱]] | [[Category:類別名稱]] | ||
[[Category:Projects]] //會將你的頁面加入 Projects 這個類別裡。 | [[Category:Projects]] //會將你的頁面加入 Projects 這個類別裡。 | ||
| − | ps. | + | ps.請一律加在頁面最底下,以方便維護。 |
</pre> | </pre> | ||
於 2005年4月7日 (四) 05:22 的修訂
關於新建一個頁面
- 直接用以下語法即可以新建一個頁面。
[["頁面名稱"]]
- 新建頁面之後,請在頁面上加上類別(不知道分類,請洽管理員,或者參考 MozTW Wiki 文件架構)。
[[Category:類別名稱]] [[Category:Projects]] //會將你的頁面加入 Projects 這個類別裡。 ps.請一律加在頁面最底下,以方便維護。
關於頁面名稱的命名規則
- 可以使用中文名稱。
- 如果是提及 Mozilla 相關產品(如:Mozilla、Firefox、Thunderbird)等文件內容,請儘量以這些名稱為開頭,例如:"Firefox 說明手冊"、"Mozilla 飆網密技"、"Thunderbird 致命武器"。
- 請用空格來代替「峰駝字」。例如:請用「Firefox Help」,而不是「FirefoxHelp」。
- mediawiki 的頁面名稱就是該頁面的 title,所以命名時請想清楚你要建立的頁面主旨是什麼。
關於 section
- 儘量以 section 的方式讓文章看起來有條理。
- section 中文可以翻成「章節」,一篇文章裡頭可以分成好幾個 section 方便讀者閱讀,而在 mediawiki 裡頭它的使用方式就等同於「標題」的建立方式,同一個就對了。例如:
= 標題 = == 標題 == === 標題 === ==== 標題 ==== ===== 標題 ===== ====== 標題 ======
詳情請看:標題的用法
關於建立一個子類別
例如:要在 Projects 底下新增一個子類別 Test (假設 Test 這個子類別不存在)
1.
新增一個頁面 Testme,並在底下加入:
[[Category:Test]]
此時系統就會建立一個類別叫做"Test",並且會自動新增一個叫"Category:Test"的頁面,在頁面最底下則會秀出 "分類列表:Test",見圖(1)。(這裡要注意一點,頁面名稱不一定要和類別名稱一樣)
2.
點進 "Test" 可以編輯 Category:Test 這個頁面,在 Category:Test 中加入
[[Category:Projects]]
此時該頁面底下就會出現 "分類列表:Projects",這就代表你已成功的將 Test 類別加入到 Projects 類別,並成為 Projects 的子類別,圖(2)。
3.
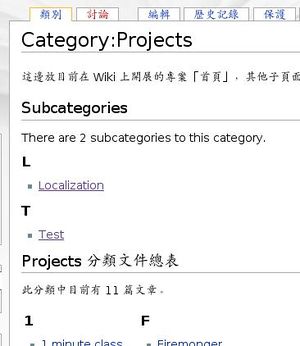
我們點進 Projects 進去看看,就會發現多了一個 Test 的「子類別」,圖(3)
4.結論就是 mediawiki 會利用 Category:Test 這個頁面是用來管理分類的,所以每當要建立一個類別時系統就會自動產生"Category:類別名稱"這個頁面。Category:Test 這個頁面名稱不單是一個頁面,它也表示出 Test 是一個「類別」。
關於 ":" 的使用時機
- 尚未明確討論出來,先暫時不要用